우아한 타입스크립트 with 리액트
우아한 타입스크립트 with 리액트 책을 읽고 정리한 내용
[1장] 들어가며
[2장] 타입
2.1 타입이란
2.2 타입스크립트의 타입 시스템
타입 애너테이션 (type annotation)
구조적 타이핑 (Structural type system)
구조적 서브타이핑
interface Pet {name: string;}const cat = { name: 'sfsd', age: 2 };function greet(pet: Pet) {console.log(pet.name);}greet(cat);
자바스크립트와 닮은 타입스크립트
"만약 어떤 새가 오리처럼 걷고, 헤엄치며 꽥꽥거리는 소리를 낸다면 나는 그 새를 오리라고 부를 것이다."
타입스크립트의 점진적 타입 확인
function add(x, y) {return x + y;}// 위 코드는 아래와 같이 암시적 타입 변환이 일어난다.function add(x: any, y:any): any;// any 타입으로 추론한다.
자바스크립트 슈퍼셋으로서의 타입스크립트
값 vs 타입
타입을 확인하는 방법
class Developer {name: string;sleepingTime: number;constructor(name: string, sleepingTime: number) {this.name = name;this.sleepingTime = sleepingTime;}}const d = typeof Developer; // 값이 functiontype T = typeof Developer; // 타입이 typeof Developer
2.3 원시 타입
boolean
undefined
null
number
bigInt
string
symbol
2.4 객체 타입
object
{}
array
type과 interface
function
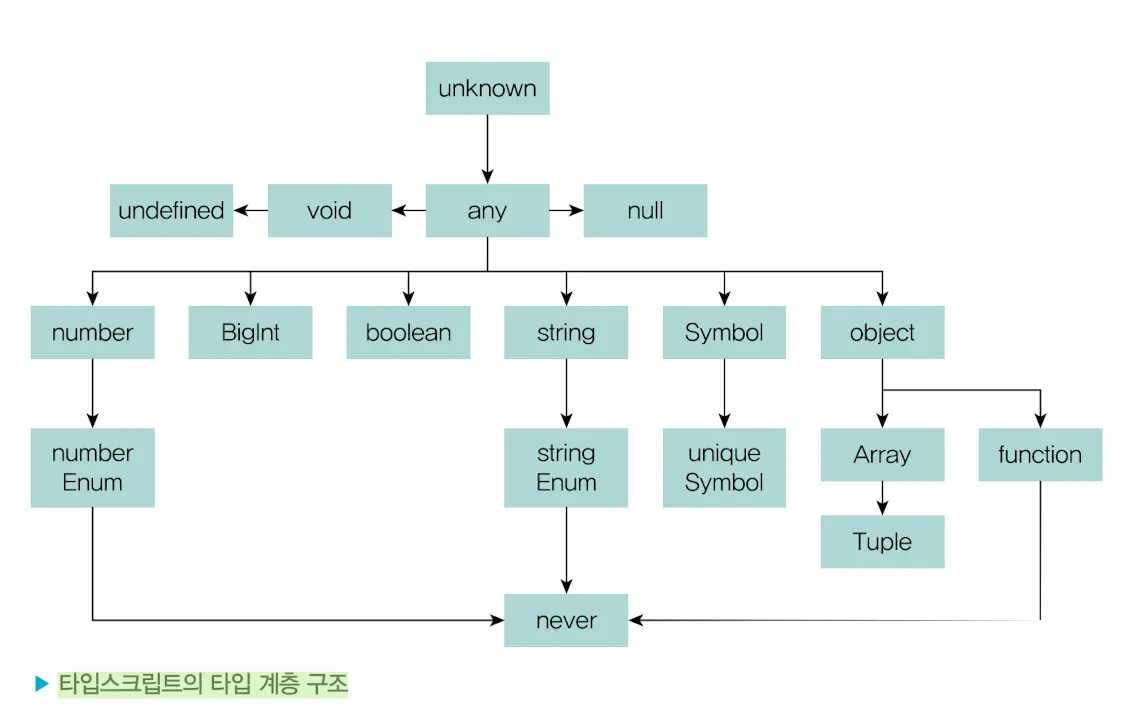
[3장] 고급 타입
3.1 타입스크립트만의 독자적 타입 시스템

any 타입
unknown 타입
// 할당하는 시점에서는 에러가 발생하지 않음const unknownFunction: unknown = () => console.log(this is unknown type);// 하지만 실행 시에는 에러가 발생; Error: Object is of type unknown.ts (2571)unknownFunction();