<div class="d-flex justify-content-center parent">
<div class="m-3 p-3 child">1</div>
<div class="m-3 p-3 child">2</div>
<div class="m-3 p-3 child">3</div>
<div class="m-3 p-3 child">4</div>
</div>
.parent {
display: flex;
justify-content: center;
}
.child {
margin: 3px;
padding: 3px;
}
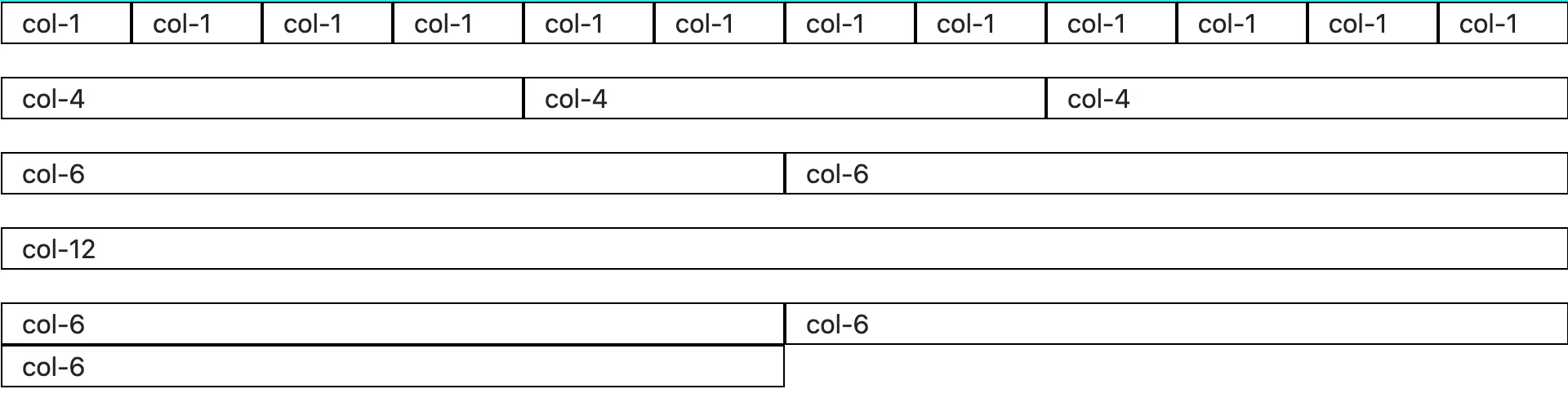
<div class="container">
<div class="row">
<div class="col-1">col-1</div>
<div class="col-1">col-1</div>
<div class="col-1">col-1</div>
<div class="col-1">col-1</div>
<div class="col-1">col-1</div>
<div class="col-1">col-1</div>
<div class="col-1">col-1</div>
<div class="col-1">col-1</div>
<div class="col-1">col-1</div>
<div class="col-1">col-1</div>
<div class="col-1">col-1</div>
<div class="col-1">col-1</div>
</div>
<div class="row">
<div class="col-4">col-4</div>
<div class="col-4">col-4</div>
<div class="col-4">col-4</div>
</div>
<div class="row">
<div class="col-6">col-6</div>
<div class="col-6">col-6</div>
</div>
<div class="row">
<div class="col-12">col-12</div>
</div>
<div class="row">
<div class="col-6">col-6</div>
<div class="col-6">col-6</div>
<div class="col-6">col-6</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-6 col-sm-12">1</div>
<div class="col-lg-4 col-md-6 col-sm-12">2</div>
<div class="col-lg-4 col-md-6 col-sm-12">3</div>
<div class="col-lg-4 col-md-6 col-sm-12">4</div>
<div class="col-lg-4 col-md-6 col-sm-12">5</div>
<div class="col-lg-4 col-md-6 col-sm-12">6</div>
</div>
</div>