CORS
Cross-Origin Resource Sharing
동일 출처 정책 (SOP)
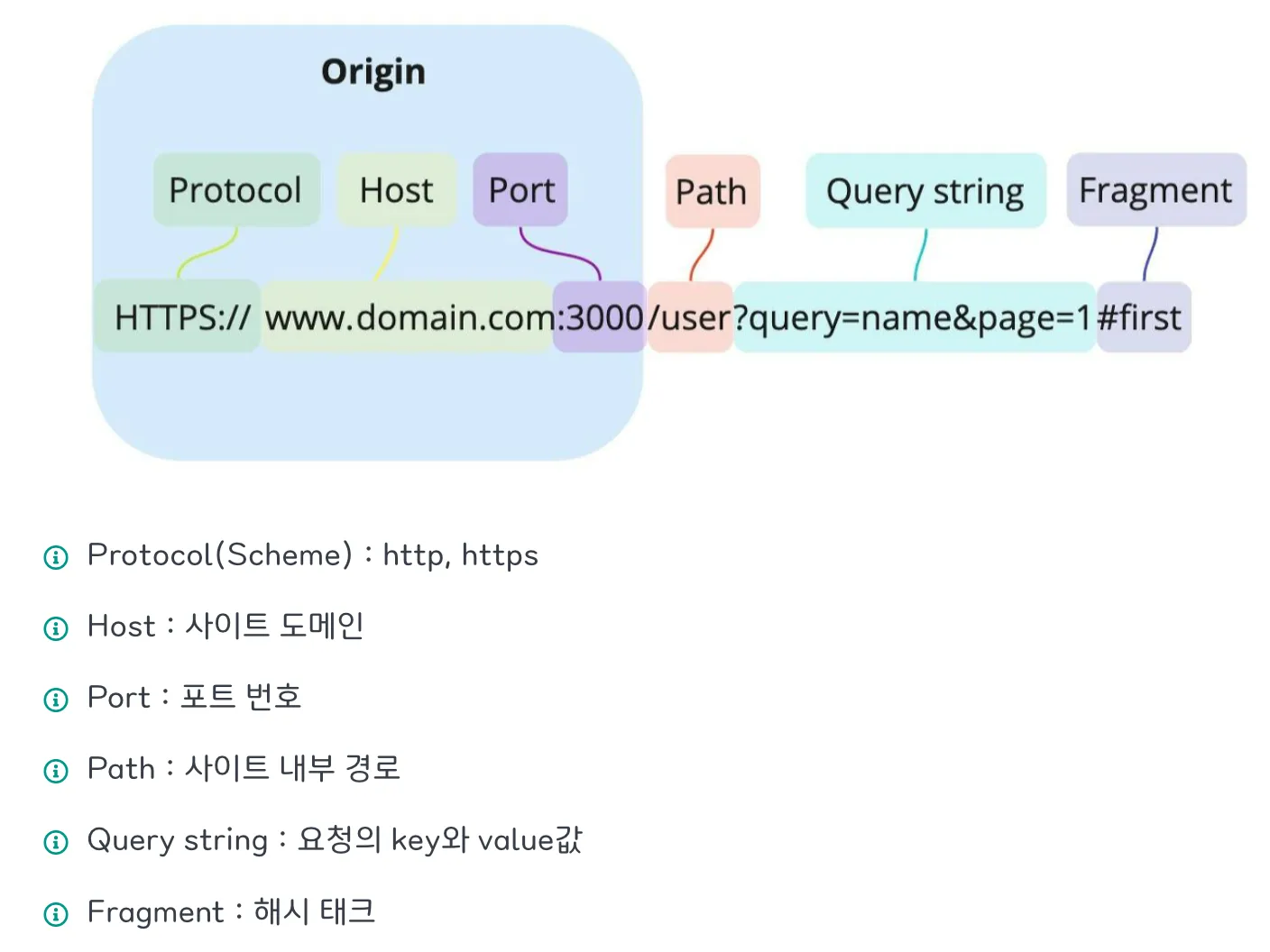
[참고] 출처(Origin)

[참고] XSS (Cross-Site Scripting)
[참고] CSRF (Cross-Site Request Forgery)
CORS
CORS의 기본 동작
CORS 작동 방식의 3가지 시나리오
예비 요청 (Preflight Request)
단순 요청 (Simple Request)
인증된 요청 (Credentialed Request)
fetch("https://example.com:1234/users/login", {method: "POST",credentials: "include", // 클라이언트와 서버가 통신할때 쿠키와 같은 인증 정보 값을 공유하겠다는 설정body: JSON.stringify({userId: 1,}),})
CORS 오류를 피하는 방법
서버에서 CORS 설정하기
Express.js
npm i cors
const express = require('express')const cors = require('cors');const app = express();app.use(cors({origin: 'https://domain.com',}));
프록시 서버 사용하기
백엔드에서 요청하기
참고