CSS의 속성
📦 박스 모델 (display)
Inline 요소
Blcok 요소
Inline-block 요소
span {display: inline-block;}
[요약] 표

📐 Width와 Height
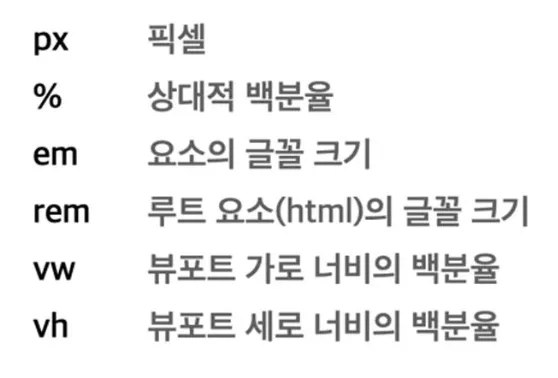
CSS 크기 단위

line-height
max, min
▫️ Margin
🔲 Padding
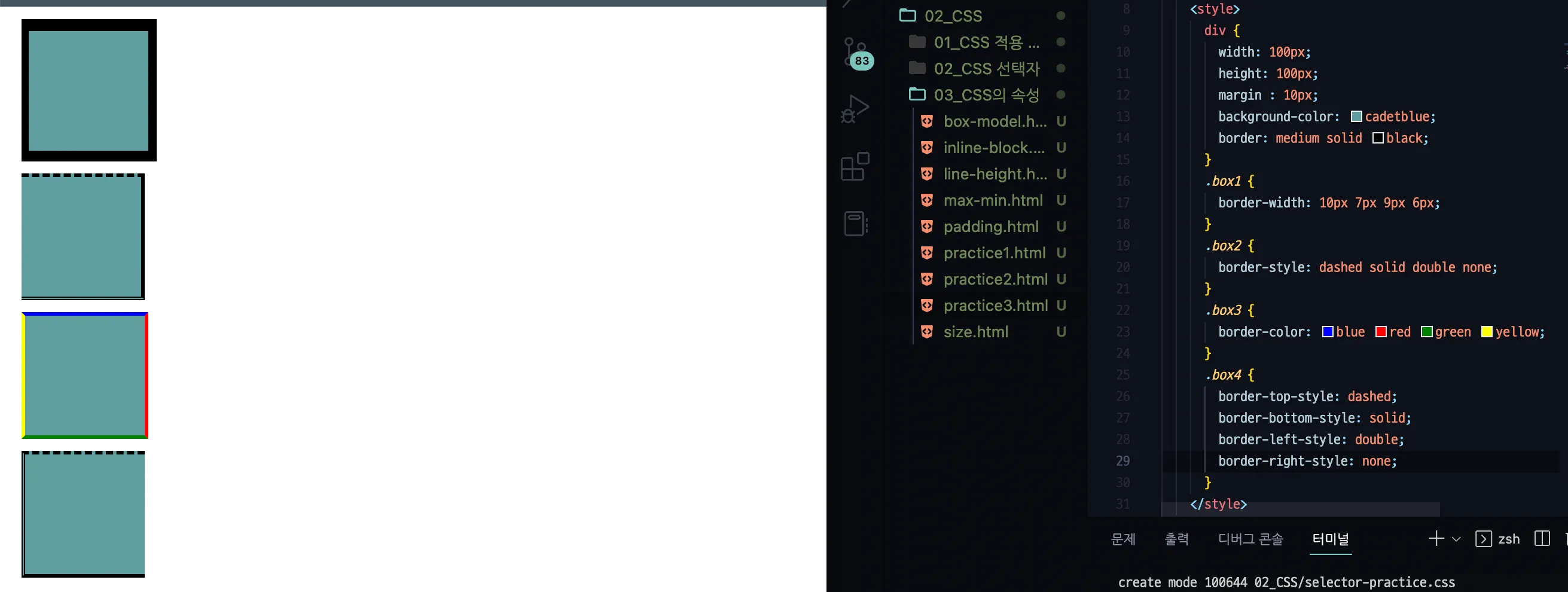
〰 Border
div {border: 1px solid black;}
border-width
border-style
border-color
border-방향-속성
border-radius

🗃 Box-sizing
🌊 Overflow
🖥 Display
div {display: none;}