Redux
상태 관리 라이브러리
🥏 개요
Redux 란?
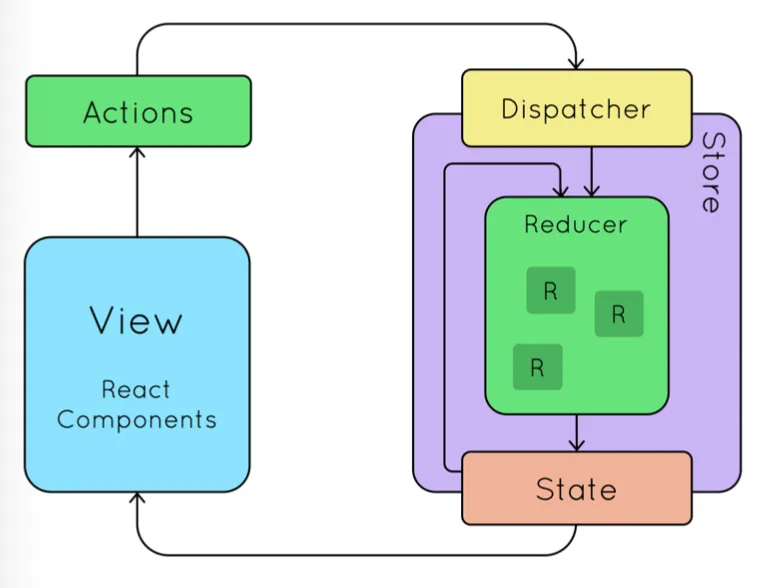
Redux의 동작 순서

Redux 기초 세팅
🛷 Store, Reducer
리덕스가 여러 State들을 관리하는 창고, State를 변환시키는 함수
기본 사용법
import React from 'react';import ReactDOM from 'react-dom/client';import './index.css';import App from './App';import reportWebVitals from './reportWebVitals';import { BrowserRouter } from 'react-router-dom';import { Provider } from 'react-redux';import { createStore } from 'redux';let store = createStore();const root = ReactDOM.createRoot(document.getElementById('root'));root.render(<BrowserRouter><Provider store={store}><App /></Provider></BrowserRouter>,);reportWebVitals();
import React from 'react';import ReactDOM from 'react-dom/client';import './index.css';import App from './App';import reportWebVitals from './reportWebVitals';import { BrowserRouter } from 'react-router-dom';import { Provider } from 'react-redux';import { createStore } from 'redux';const weight = 100;function reducer(state = weight) {return state;}let store = createStore(reducer);const root = ReactDOM.createRoot(document.getElementById('root'));root.render(<BrowserRouter><Provider store={store}><App /></Provider></BrowserRouter>,);reportWebVitals();
import React from 'react';import { useSelector } from 'react-redux';export default function TestRedux() {const weight = useSelector((state) => state);return <h1>당신의 몸무게는 {weight} 입니다!</h1>;}
Store 통합관리
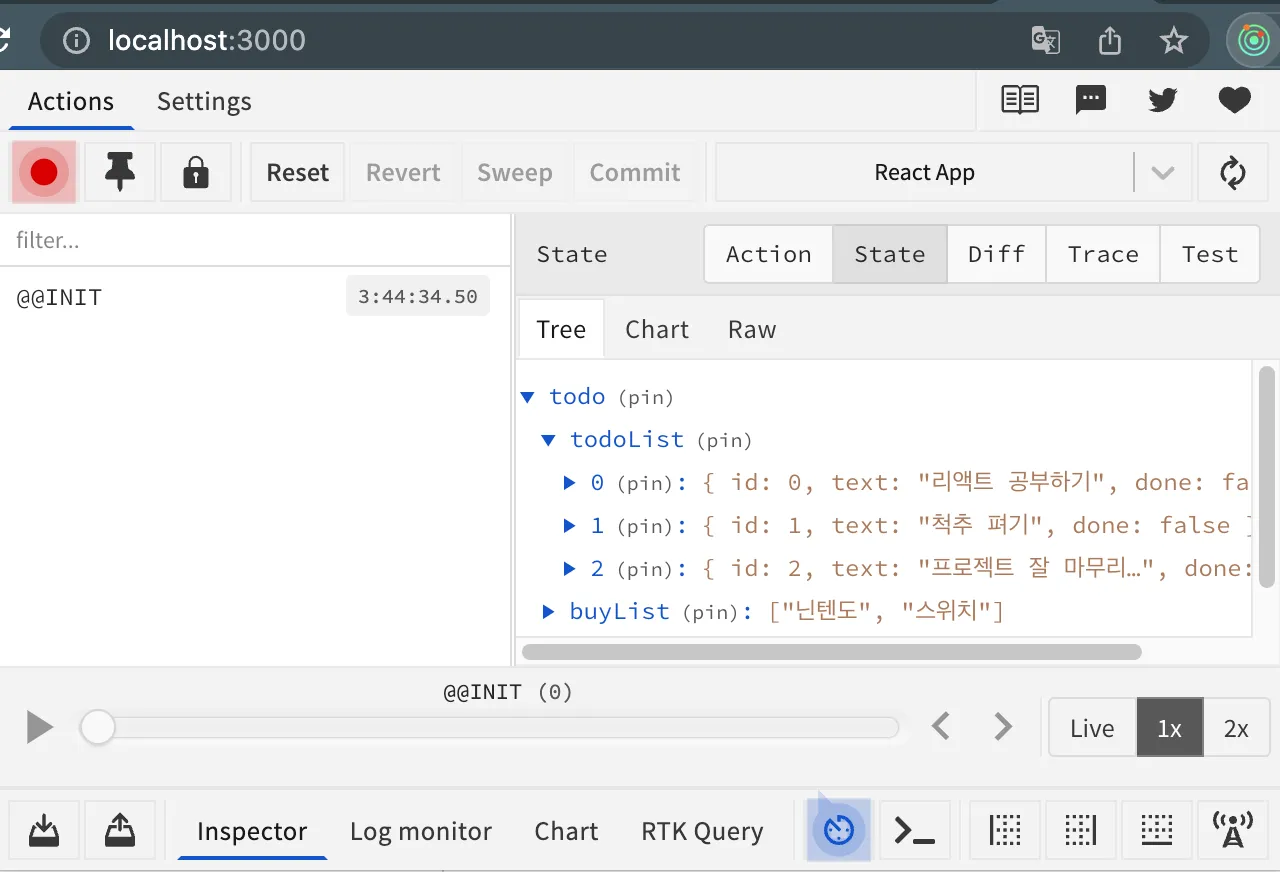
// /src/store/modules/todo.jsconst initState = {todoList: [{ id: 0, text: '리액트 공부하기', done: false },{ id: 1, text: '척추 펴기', done: false },{ id: 2, text: '프로젝트 잘 마무리하기', done: false },],};export default function todo(state = initState) {return state;}
// /src/store/modules/weight.jsconst weight = 100;export default function weightReducer(state = weight, action) {if (action.type === '증가') {const date = new Date().getDate();state = state + date;return state;} else if (action.type === '감소') {const month = new Date().getMonth() + 1;state = state - month;return state;}return state;}
// /src/store/index.jsimport { combineReducers } from 'redux';import todo from './modules/todo';import weightReducer from './modules/weight';export default combineReducers({todo,weightReducer,});
// /src/index.jsimport React from 'react';import ReactDOM from 'react-dom/client';import './index.css';import App from './App';import reportWebVitals from './reportWebVitals';import { BrowserRouter } from 'react-router-dom';import { Provider } from 'react-redux';import { createStore } from 'redux';import combineReducer from './store';const reduxDevTool =window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__();const rootReducer = createStore(combineReducer, reduxDevTool);// console.log(rootReducer.getState());const root = ReactDOM.createRoot(document.getElementById('root'));root.render(<BrowserRouter><Provider store={rootReducer}><App /></Provider></BrowserRouter>,);reportWebVitals();

// /src/components/TodoList.jsximport React, { useRef } from 'react';import { useDispatch, useSelector } from 'react-redux';import { create } from '../store/modules/todo';export default function TodoList() {const todoList = useSelector((state) => state.todo.todoList);const dispatch = useDispatch();const inputRef = useRef();...}
configureStore
// index.js //import React from 'react';import ReactDOM from 'react-dom/client';import './index.css';import App from './App';import reportWebVitals from './reportWebVitals';import { BrowserRouter } from 'react-router-dom';import { Provider } from 'react-redux';import rootReducer from './store';import { configureStore } from '@reduxjs/toolkit';const reduxDevTool =window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__();const store = configureStore({ reducer: rootReducer }, reduxDevTool);const root = ReactDOM.createRoot(document.getElementById('root'));root.render(<BrowserRouter><Provider store={store}><App /></Provider></BrowserRouter>,);reportWebVitals();
🏀 Action & Dispatch
State를 Store에 전달해주는 배달원
기본 사용법
function reducer(state = weight, action) {if (action.type === '증가') {state += 1;return state;} else if (action.type === '감소') {state -= 1;return state;} else {return state;}}
import React from 'react';import { useDispatch, useSelector } from 'react-redux';export default function TestRedux() {const weight = useSelector((state) => state);const dispatch = useDispatch();return (<><h1>당신의 몸무게는 {weight} 입니다!</h1><button onClick={() => dispatch(
Action 생성 함수
const CREATE = 'todo/CREATE';const DONE = 'todo/DONE';
export function create(payload) {return {type: CREATE,payload,};}export function done(id) {return {type: DONE,id,};}
action.type을 받아 reducer로 데이터 처리
export default function todo(state = initState, action) {switch (action.type) {case CREATE:return {...state,// todoList: state.todoList.concat({// id: action.payload.id,// text: action.payload.text,// done: false,// }),todoList: [...state.todoList,{id: action.payload.id,text: action.payload.text,done: false,},],};case DONE:return console.log('DONE 호출');default:return state;}}
Dispatch에 action 생성함수 사용
import React, { useRef } from 'react';import { useDispatch, useSelector } from 'react-redux';import { create } from '../store/modules/todo';export default function TodoList() {const todoList = useSelector((state) => state.todo.todoList);const dispatch = useDispatch();const inputRef = useRef();return (<section><h1>할 일 목록</h1><div><input type="text" ref={inputRef} /><buttononClick={() => {if (inputRef.current.value === '') return;dispatch(create(
🏜 Redux-toolkit
npm install @reduxjs/toolkit react-redux
store 생성
import { configureStore } from '@reduxjs/toolkit';import counterSlice from './counterSlice';const store = configureStore({reducer: {counter: counterSlice.reducer,},});export type RootState = ReturnType<typeof store.getState>;export type AppDispatch = typeof store.dispatch;export default store;
import { PayloadAction, createSlice } from '@reduxjs/toolkit';type counterState = {value: number;};const initialState: counterState = {value: 0,};const counterSlice = createSlice({name: 'counter',initialState,reducers: {up: (state, action: PayloadAction<number>) => {state.value = state.value + action.payload;},down: (state, action: PayloadAction<number>) => {state.value = state.value - action.payload;},init: (state) => {state.value = 0;},},});export default counterSlice;export const { up, down, init } = counterSlice.actions;