React Native
모바일 애플리케이션 프레임워크
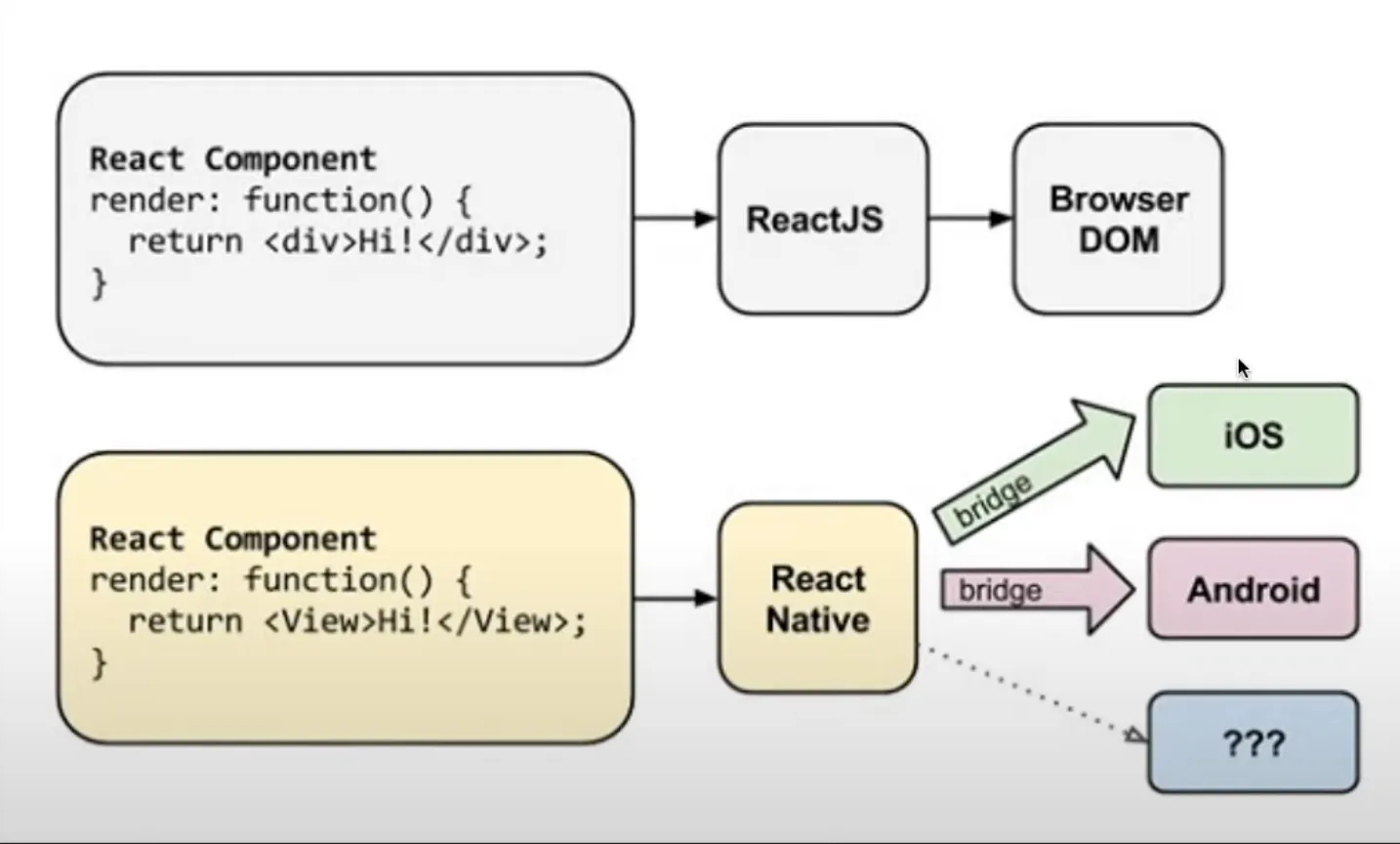
작동 원리

컴포넌트
스타일
<View style={styles.sectionContainer}><Text style={styles.sectionTitle}>{title}</Text></View>
const styles = StyleSheet.create({sectionContainer: {marginTop: 32,paddingHorizontal: 24,},sectionTitle: {fontSize: 24,fontWeight: '600',},});
<View style={[styles.sectionContainer, styles.sectionTitle]}>...</View>
<View style={{backgroundColor: "orange"}}>...</View>