HTML 기본 문법
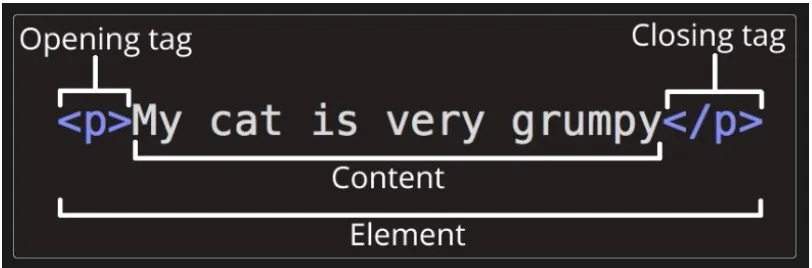
HTML이란? 이는 Hyper Text Markup Language의 약자이다. Hyper Text는 링크를 통해 상호 간의 이동이 가능한 문서를 말한다. Markup은 우리가 HTML에서 사용하는 태그들을 말한다. 따라서 HTML은 상호 간의 이동 가능한 문서들을 태그를 이용하여 만드는 언어라고 생각하면 되겠다. 요소(Element) HTML 요소는 시작 태그와 종료 태그 그리고 태그 사이에 위치한 내용(content)으로 구성된다. 중첩(Nested) <html></html>은 모든 요소들을 포함한다. 중첩관계(부모자식 관계)로 웹페이지의 구조를 표현한다. 2단계 이상 자식 요소로 내려가면 하위(후손) 요소라고 한다. 2단계 이상 부모 요소로 올라가면 상위(조성) 요소라고 한다. 빈 요소(Empty)